前两篇W章给大家分享了 如何在 Github 部署网页 以及 给网页上自定义域名,相信很多人就算不看我这两篇分享,也能部署自定义域名的 Github 网页。然而,很快又会被 Github 那拉跨的网速劝退。
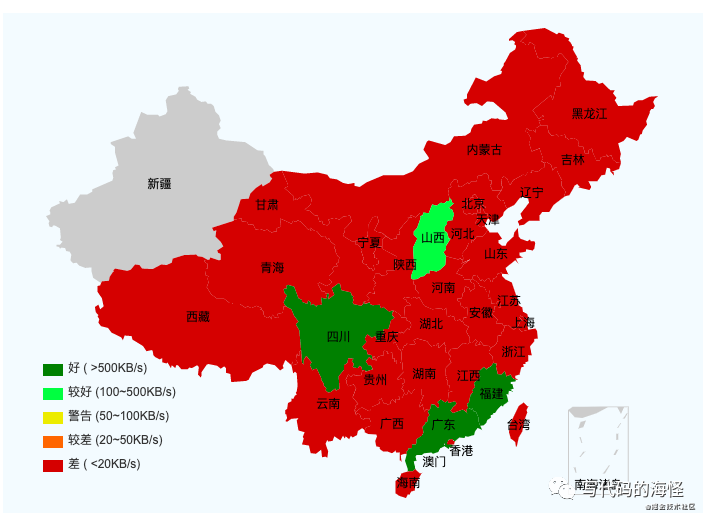
我在 Github 上随便找了个 http://blesstosam.github.io/ 的网页测了一下速度,好家伙,大半个中国都访问不了,点击这里查看详情。

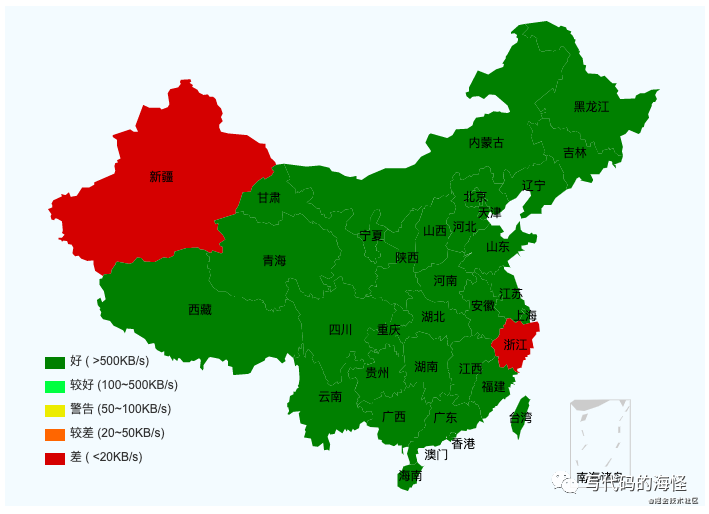
全是红色,吓死个人儿。再给大家看看上了 CDN 的速度如何:

虽然有的时候访问还不太行,但是整体情况比上面彳亍了不少。
问题
由于 Github 服务器在国外,本来信息传递就很慢,再加上某些原因,有的时候甚至连打开都费劲。
那用国外 CDN 如何呢?Emmm,我去 AWS 搞了一下,说实话没太搞懂,而且现在账号都没怎么用了,还处于欠费还钱的状态。。。
我自己刚接触国内 CDN 的时候发现:
什...么?使用国内 CDN 只能给国内域名使用?
什...么?买了国内的域名还要备案?
什...么?备案前还要先租 3 个月的服务器?
草(一种植物),我 TMD 还没开始配置呢,就得花 200 租个服务器?怕我自己不是个憨憨,白嫖失败。
不过,最近发现腾讯云上也可以给国外的域名上香港CDN了,就来分享一波吧。
准备工作
开始前,希望 xdm 准备好以下东西:
为了做这次 CDN 配置的分享,我先写好了上面两篇W章来铺垫,希望大家多多点赞支持一下~
原理
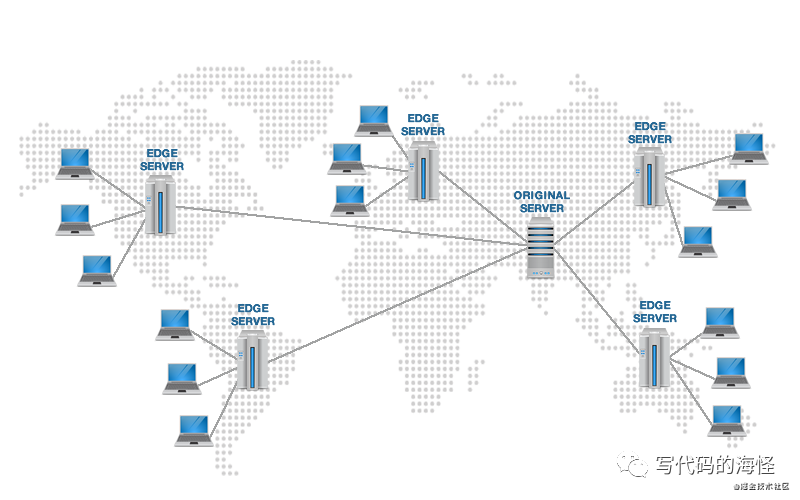
简单过一下 CDN 的原理,CDN 原名叫 内容分发网络。
为啥叫 内容分发 呢?如果一个快递从黑龙江送到海南,大概需要 45 个小时。
京东 的思路就不一样了:我先把大量的货物都放到海南的一个仓库里,当有人下单后,可以直接从海南的小仓库直接发货,这就能大大减少交货时间,整个框架就是 内容分发网络。

从上面可以看出 CDN 两大特点:
缓存引发的问题
不知道大家有没有想到这个问题:如果香港CDN加速做了缓存,那么,就算我发布新版本,CDN 缓存还是旧的W件,用户依然只能看到旧页面。
事实上,无论是 React 还是 Vue 项目,在打包之后,都会将 js,css 的W件名存为 [contenthash].js 和 [contenthash].css,其中, contenthash 就是整个W件内容的 hash 值。
只要W件内容一变,那么 contenthash 值就会变,会在 CDN 上新上传一份 css 或 js W件,而且 index.html 引用的 css 和 js 资源路径也会跟着变,这就解决了每次发布都不能覆盖上个版本的问题了。
可能有人的又会问了:“contenthash 值一样,不怕W件被覆盖么?”。contenthash 值一样说明了W件的内容是一样的,就算被覆盖了也是被同样的内容覆盖,所以W件覆盖不是问题。
还会有人问:“如果我的W件改一个字,就发布一次,每次发布都会发一个新 js 或 css W件,那 CDN 上的资源不是会变得越来越多?”。确实会有这个问题,不过 CDN 的资源空间理论上是无限的,而且 js 和 css 一般不会占很大空间,你也不能一天发 100 个版本吧?就算存储空间不足,让运维去扩充空间就好了。
这里要注意:不能把 index.html 打包成 [contenthash].html,因为 Github 要求我们分支上的 html W件只能叫 index.html,而同名W件放在 CDN 上又会有上面缓存不更新的问题,所以只有 css 和 js 等静态资源是需要 CDN 缓存的,而 html 是不能缓存的。
上面的部署方式是很常见的,先将静态资源(css、js、fonts、image 等)部署在 CDN 上加速访问,再将 index.html 部署到 COS 桶上来覆盖上一版本的 index.html。
总的来说,我们的架构要从这样:
变成这样:
在 DNS 到 Github 之间多了个香港CDN加速服务器。
配置腾讯云 CDN 服务器
首先,点击:https://console.cloud.tencent.com/cdn 进入 CDN(内容分发网络) 的控制台。
点击 域名管理 -> 添加域名。
然后在 域名配置 选 中国境外,填上你的域名,然后选择 静态加速。
其实 CDN 只是个中间商,本质上是作为中间站转发,所以这里要配置源站的 IP 地址,也就是缓存的 html, css, js 要从哪里获取。因为我们是将网页部署在 Github 上的,所以这里要填入 Github 提供的 4 个 A 记录。
图放错,改不了了。这里只能选择 HTTP,下一步来配置 HTTPS。
还记得我们刚说不要把 index.html 也缓存了么,不然部署后看到还是上一个版本的 html。所以,在服务配置里的 缓存行为-不缓存 里添加 html 的后缀。
同时,你还可以选择 节点缓存 和 浏览器缓存:
浏览器缓存 好处是可以节省 CDN 上的流量(对,流量也是要钱的,虽然不多),坏处也很明显,万万万一你要真的进行内容刷新,那么用户访问的有可能还是以前的版本。
这里大家按自己的情况来选择就好了,我这里只加了节点 2 天的缓存就够了。
最后点击提交。
HTTPS
给个人网页上 HTTPS 是很有必要的,不然别人进你的网页,浏览器还弹出 “您访问的网站不安全” 就显得有点业余。所以,这一步来给我们的域名上 SSL 证书。
在原来的 内容分发网络控制台 点击 证书管理 创建一个证书。
进入配置页后,先填入你的域名,再选择证书。
相信大部分人刚开始是没有 腾讯云托管证书 的,所以点一下上面的 SSL 证书管理 进入管理页面,再点击申请免费证书(白嫖):
然后一步步去填内容就好:
注意,在第三步这里,需要验证你的域名合法性,需要在 NameSilo 上添加一条 TXT 记录。
添加后会是这样(你也可以等到下一步配置 NameSilo 时再添加 TXT 记录,然后再继续下面的步骤):
当验证通过后,就可以给自己的域名颁发证书了。
最后一步,回到 内容分发网络,在 配置证书 里绑定刚刚的证书,这样我们的 CDN 也可以拥有 HTTPS 啦。
配置 NameSilo
回到 域名管理 可以发现CDN管理平台给我们提供了一个 CNAME:
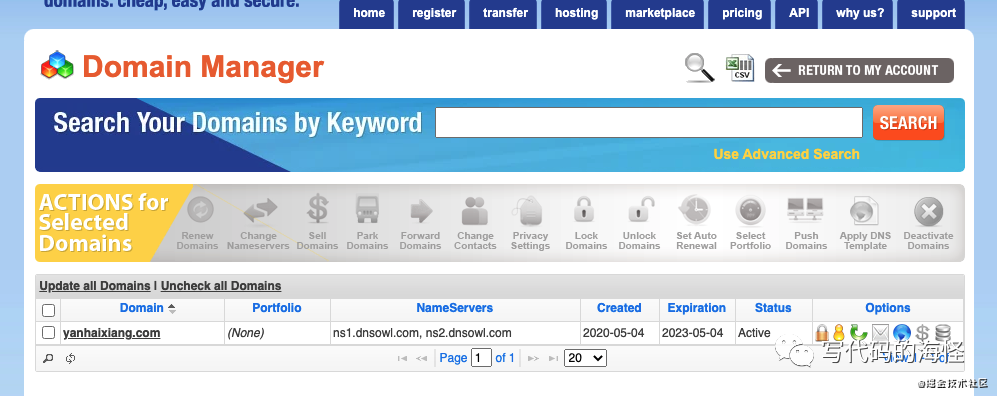
只要将 DNS 的 CNAME 指向 CDN 的 CNAME,那么整条访问链路就被我们串起来了。打开 NameSilo 的 域名管理页面:

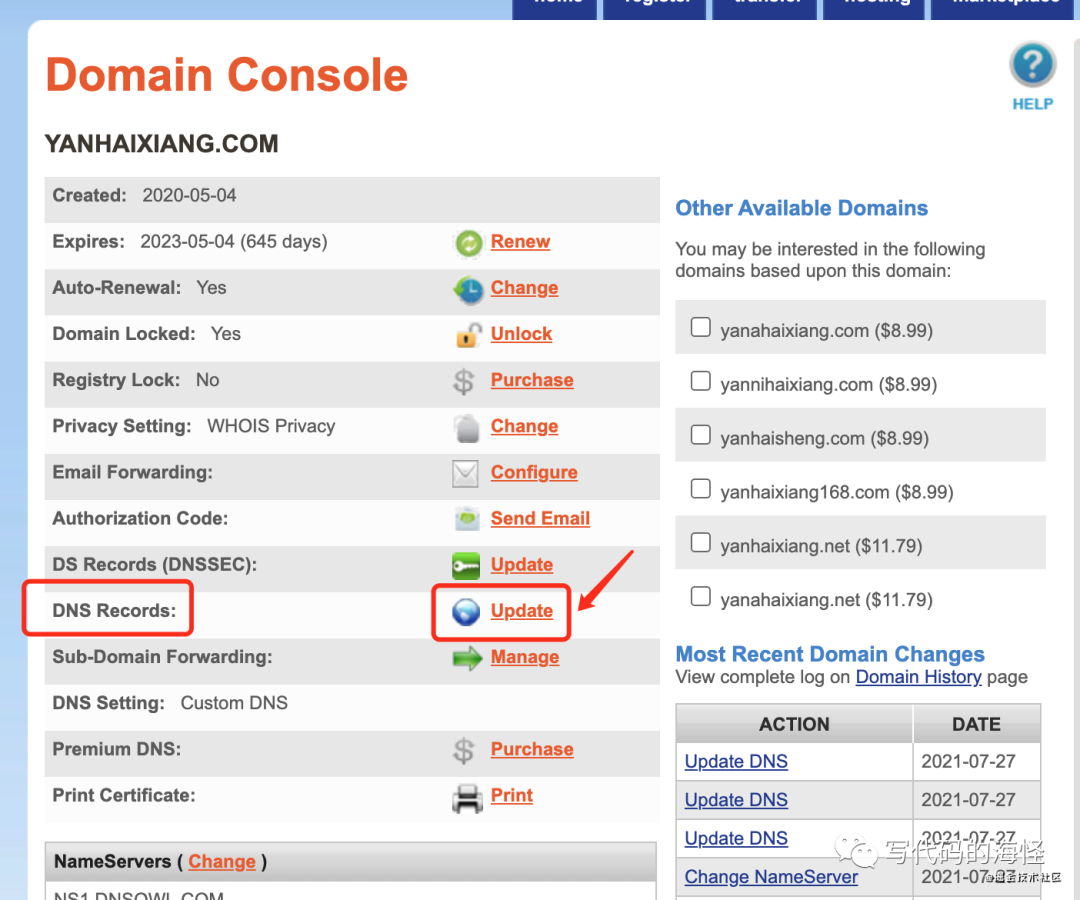
进入域名详情页后,在 左上角的 DNS Records 点击 Update (这个配置页面是真的难找啊):

然后点击 CNAME 添加两个 CNAME 记录,value 处填刚刚从腾讯云获取的 CDN 的 CNAME。
然后,去买杯咖啡,看看 B 站,等一小时后,前往你的域名看看吧。
总结
总结一下,我们这里做了什么:
相信配置完这一套,你的网站访问速度会比以前快不少。